В этом уроке мы
научимся делать юзербары. И так, приступим.
1.
1. Для
начала создайте документ размером 350х19 заливаем документ или же используем
картинку. Получается вот так (мы используем фотографию):

2.
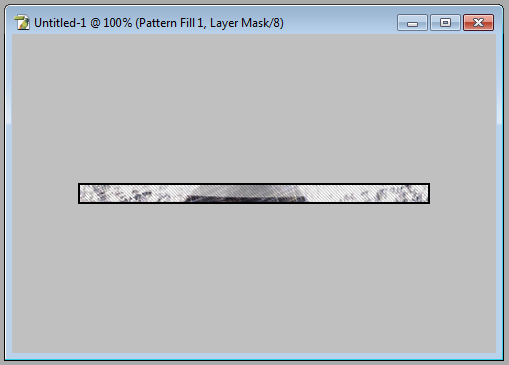
2. Штрихуем,
добавляем блик наверху и делаем всё что хотим. Я использовала блик, обводку и штрихование: 
3.
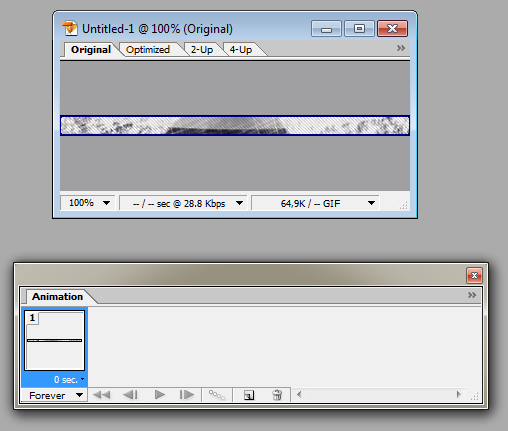
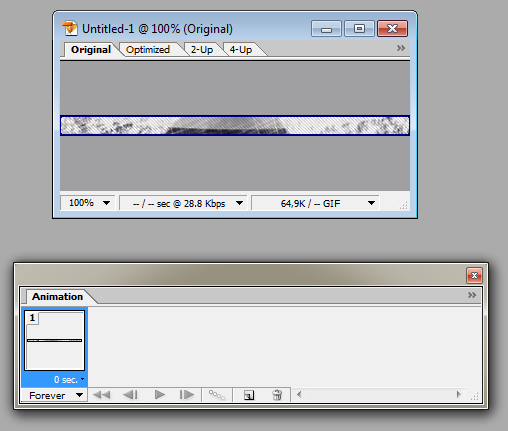
3. Переходим
в Adobe ImageReady и открываем анимационное окно:

4.
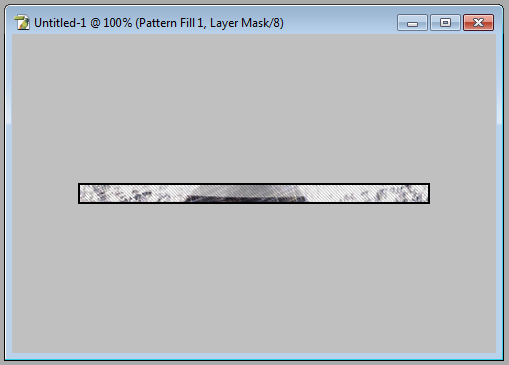
4. Копируем
слой нажав на квадратик с завёрнутый внутрь углом: 
5. 5. Спускаем
фотографию вниз и получается вот так: 
6.
6. Потом
нажимаем на «бусинки», которые находятся слева от квадратика. Откроется вот
такое окно: 
7.
7. Там
уже всё настроено, лишь надо нажать на «ОК» и вот получилось 22 кадра.
8.
8. Снова
нажимаете на квадратик и создаёте дополнительный кадр. 
9.
9. Нажмите
снова на кнопку tween и
поставьте вот такие данные: 
10.
10. Жмите
Play. И вуаля! Всё готово У
меня вышло вот так:

| 






















 Обязательно им воспользуюсь
Обязательно им воспользуюсь 
